How to resize images for your website
Placing images on your website is a basic but vital skill. Images could either be static pictures or "lightboxes" images that popup and become bigger.
The most important thing is not to upload a full size image that you have taken straight off your camera or smartphone as these pictures are too large and will slow down you website.
Search engines penalise websites that are slow to load so image resizing is good practice for high rankings
Instructions on resizing an image
- Take the images you wish to use for your website off your camera and place them in a folder called "webpics" on your desktop
- Go to your website and view the page where you want to place the image - decide do you want it to be a big picture or a smaller size?
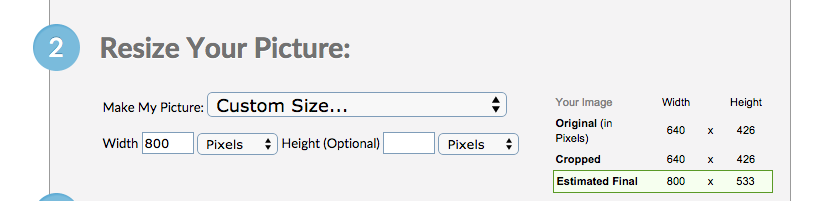
- Go to this website http://picresize.com/ and upload and resize your pics - use the Custom option in Step 2

- For Big pictures resize (landscape) width = 800px / Medium Pictures width = 500px / Small pictures width = 300px or 400px (Leave the height box alone!)
- Save the file as a "jpg better quality" select the "Save to Disk" option

- Browse for your "webpics" folder on your desktop - you can rename the picture before you save it.
- Well done your image is now website ready!
To upload your picture to your website see my upload an image to a website tutorial